HDR (high dynamic range) rendering is the latest rage in visual simulation and games. It’s by no means a new idea, but it seems to be gaining in popularity with our customers all of a sudden this year.
There are a couple of little things you need to know when using the Triton Ocean SDK in a HDR application. By that, we mean you’re rendering your scene into a floating point color buffer of some sort, where color values are not clamped to the range [0,1]. And you later tone-map that scene down to displayable values at the end of your frame.
First, be aware of the “HDR” parameter in Triton::Environment::Initialize(). When this is set to true, we won’t clamp the lighting values you pass into Triton, nor will we expect that colors in the reflection maps you pass into Triton are clamped. And, we won’t clamp or gamma-correct the ocean itself while it’s being rendered. This should give you water that’s lit consistently with the rest of your HDR scene.
Another consideration is how ocean spray is handled within Triton. Triton by default renders spray particles with an additive blending mode, which ensures it’s nice and bright. But, additive blending can lead to unexpected results in HDR systems; the lighting can end up resulting in negative color values depending on how things are set up. To get around this, open up the Resources/Triton.config file, and look for the setting particles-traditional-blend. Set this to “yes” to make our spray use a more common blending function, which works well in most HDR setups.
It bears repeating that reflections are a large component of the appearance of water, so it’s important that any planar reflection or environment map textures you are passing into Triton include HDR data. Floating point texture formats are accepted.
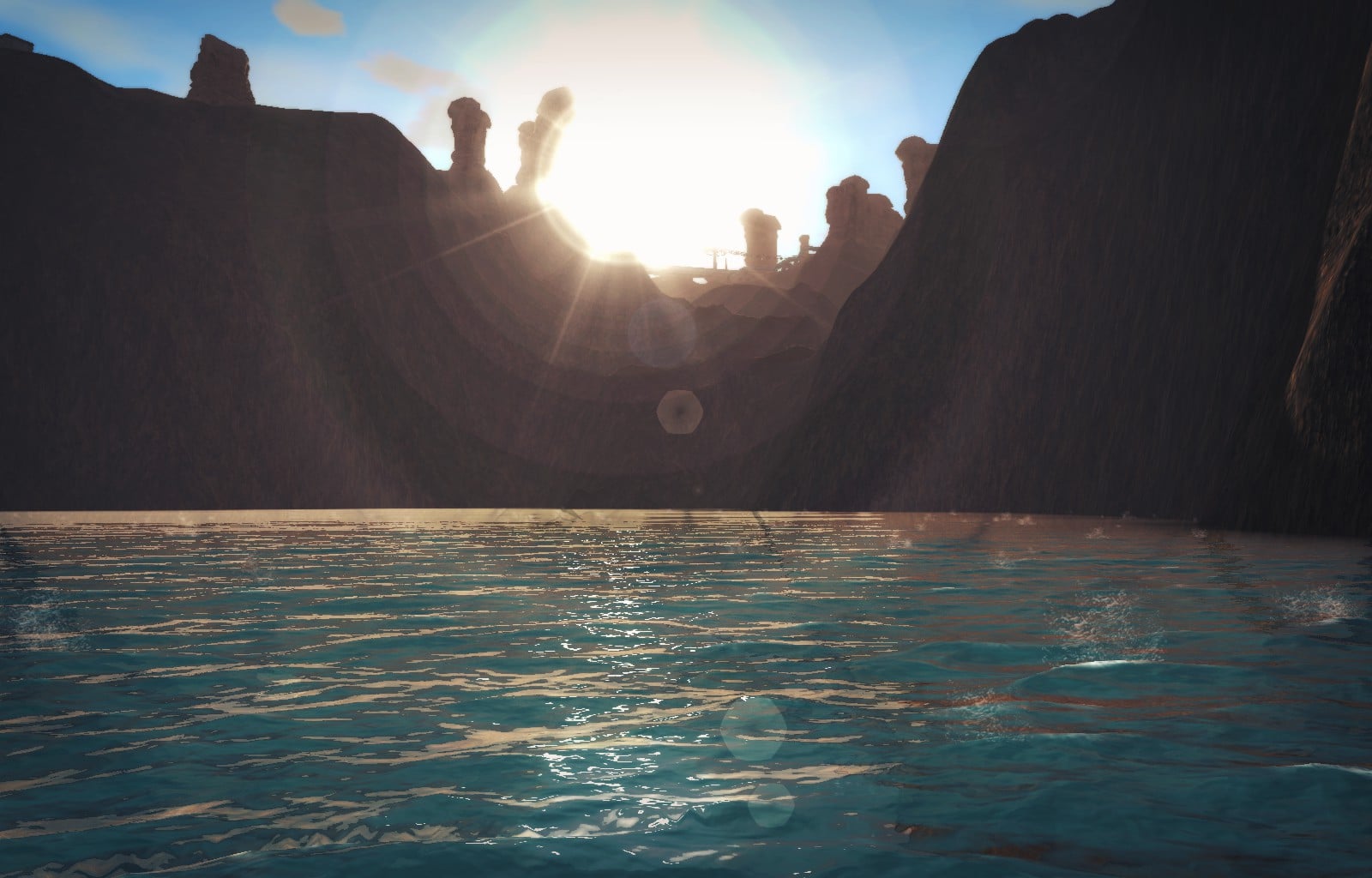
Apart from that, integrating Triton into an HDR scene is pretty straightforward. We’ve seen some truly beautiful customer screenshots of glowing specular highlights on the water from the sun and other effects!